外贸2023年最新的SEO进阶教程 – 全面了解技术SEO
Technical SEO,在国内又被称为技术(性)SEO,掌握基本的技术知识可以帮助你高效的优化站点以适应搜索引擎,并且可以建立你与网站技术人员的可信度。
相信你已经看过我的关于根据关键字研究构建了有价值的内容的文章了,有一点需要注意的是确保你的文章不仅对人类可读,而且对搜索引擎也要一样才可以!
你其实无需深入理解一下这些概念,重要的是掌握这些技术所要做的工作,以便能够与网站技术人员进行高效的沟通。使用网站技术人员使用的语言进行沟通非常重要,因为你可能需要他们来执行一些优化工作。如果他们无法理解你的请求或者知晓其其重要性,则很可能不会将你提出的要求放在首位。当你与网站技术人员建立起可信度和信任时,那么你就可以消除一些阻碍关键工作完成的繁文缛节了。
重中之重:SEO需要跨团队支持才能发挥作用
与网站技术人员保持良好的关系非常重要,这样你就可以成功地从双方解决来自SEO挑战。不要等到技术问题导致负面的SEO的结果才去找开发人员帮忙。相反,你应该在规划阶段就与他们紧密合作,这么做的目的是是避免出现问题。如果不这样做,那么以后可能会出现浪费时间和金钱的情况。
除了跨团队支持外,了解技术优化对于确保网页既适合人类又适合搜索引擎爬虫来说至关重要。为此,我们会将本篇文章分为三个部分:
- 1. 网站的工作原理
- 2. 搜索引擎如何理解网站
- 3. 用户如何与网站进行交互
由于网站的技术结构可能对网站性能产生巨大影响,因此建议每个人都必须理解这些原则。还可以考虑将本指南的这一部分与你的网站程序员、内容生产者和设计师分享,以便所有参与网站构建的各方都在同一个基准面上。
第一点就是:网站的工作原理
如果搜索引擎优化是为了优化网站的搜索而进行的,那么SEO的从业人员至少需要基本了解他们正在优化的内容!
以下是网站从购买域名到在浏览器中完全呈现状态的一个完整的链路。网站链路中的一个重要组成部分是关键渲染路径,也叫做渲染路径最佳化,这是浏览器将网站代码转换为可查看页面的过程。
对于SEO人员来说,了解这些有关网站的信息很重要,原因如下:
在“组装”网页过程中的步骤可能会影响到页面加载时间,因此速度不仅对于让用户留在你的网站上很重要,同时也是Google排名因素之一。
Google会在“第二次抓取”时渲染某些资源(例如JavaScript)。Google首先查看没有JavaScript的页面,然后几天或几周后再渲染JavaScript。这意味着使用JavaScript添加的页面里面某些具有SEO关键信息或者内容的话可能无法被索引。
想象一下加载网页就像通勤去上班一样。你在家准备好东西带到办公室,然后通过最快捷路线从家里到达工作地点。假设你只穿了一只鞋子,在去上班时走更长的路线,在办公室放下东西后,你还得立即返回家中拿另一只鞋子。这个比喻恰恰就说明了效率低下的网站所做的事情。本章将教你如何诊断你的网站可能存在哪些效率低下的问题,以及如何对其进行优化,并从优化中获得排名和用户体验上的积极影响。
在你的网站可以被访问之前,你需要进行以下设置
购买域名:像perfectmatchdate.com这样的域名是从域名注册机构(例如GoDaddy或NameCheap)购买的。这些注册机构仅管理预留的域名。
关联域名和IP地址:互联网无法理解像是”perfectmatchdate.com”等名称作为网站的地址,除非借助于域名服务器(DNS)。互联网使用一系列称为Internet协议(IP)地址(例如127.0.0.1),但我们希望使用像 “perfectmatchdate.com” 这样更容易记忆的名称。我们需要使用域名服务器(DNS)将人类可读名称与计算机可读数字相连接。
网站如何从服务器到浏览器
用户请求域名:现在通过DNS将名称链接到对应的IP地址后,用户可以通过直接在浏览器中输入该域名或点击指向该网站的链接来请求访问一个网页。
浏览器发出请求:网页请求促使浏览器发出DNS查找请求,并且将域名转换为其IP地址。然后浏览器向服务器发出请求,获取构成你的网页的代码(例如HTML、CSS和JavaScript)。
服务器发送资源:一旦服务器接收到对网站的请求,它会将网站文件发送给搜索者的浏览器进行“组装”。
浏览器“组装”网页:浏览器现在已经收到了来自服务器的资源,但是仍然需要将所有内容组合起来,并呈现出用户可以在其浏览器中看到的网页。当浏览器解析和整理所有页面资源时,实际上它就是在创建一个文档对象模型(DOM)。DOM是你在Chrome浏览器上右键单击并”检查元素”时所看到的内容。
浏览器发出最终权限: 只有当页面的所需代码全部下载、解析和执行之后, 浏览器才会展示该页面, 因此,在这个阶段如果浏览器需要任何其他代码以显示你的网站,则会从你的服务器发出额外请求。
网站显示于浏览器中:经过这一系列步骤后, 你就能够通过使用各种编码渲染方式使得你已经编写好且通过优化处理好之后的网站在用户打开他们自己的浏览器时能够完整的呈现出来了。
让网站技术人员了解并使用”async”属性 (文字居中)
将”async”属性设置为脚本文件,可以在不需要呈现页面内容的情况下缩短关键渲染路径,进而加快网页加载速度。通过设置”async”属性,DOM(文档对象模型)可以在浏览器获取用于显示网页所需的脚本时继续“组装”内容。如果每次浏览器获取一个脚本(称为“阻塞渲染脚本”)时,DOM都必须暂停“组装”的话,则会大大降低页面加载速度。这就好比你和朋友一起出去吃饭,在其中一个人走到柜台点餐时,你们的对话必须暂停,并在他们回来后才能恢复。有了”async”属性,即使其中一个人正在点餐,你和朋友仍然可以继续聊天。除了使用”async”属性外,你还可以向网站技术人员提出其他优化建议以缩短关键渲染路径,例如完全删除不必要的脚本文件(如旧版跟踪代码)。
以上内容如果你已经都清楚的话,那就表明现在你已经了解网站在浏览器中的显示方式了,那么下一步我们就将专注于构建网页所使用的代码(编程语言)—— 换句话说,就是构建这些网页的代码。
最常见的三种编程语言包括:
HTML:定义网站内容(标题、正文等)
CSS:控制网站外观(颜色、字体等)
JavaScript:定义网站行为(交互性、动态性等)

HTML: 网站的内容
HTML(Hyper Text Markup Language) 也就是超文本标记语言,它是网站的支柱。标题、段落、列表和内容等元素都在 HTML 中定义。
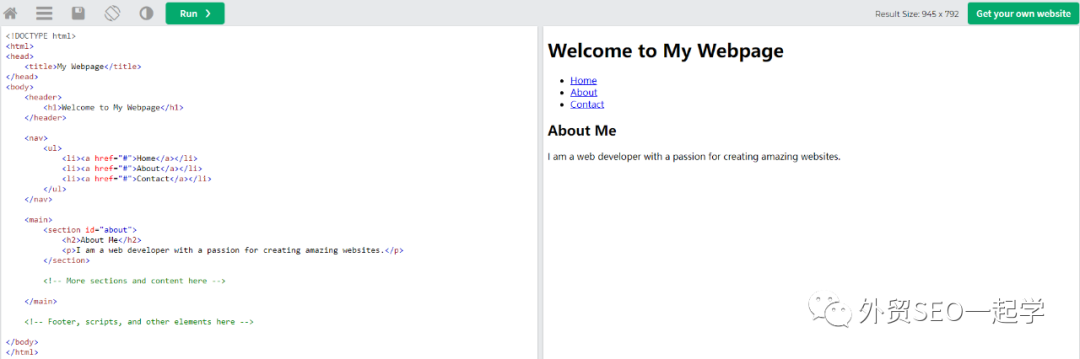
下面是一个网页示例及其相应的 HTML 的样子:

HTML对于SEO来说非常重要,因为它是网页的“底层代码”。虽然你的内容管理系统(CMS)可能不需要你在HTML中编写特定代码(例如,选择“超链接”可以让你直接创建链接而无需键入<a href=””>),但是,每当对网页进行操作时,例如添加内容、更改内部链接的锚文本等,大部分都会响应的修改HTML。Google通过抓取这些HTML元素来确定你的文档里面的内容与特定查询的相关性。换句话说,HTML中包含的内容对于网页在google自然搜索中的排名起着非常重要的作用!
CSS:控制网站外观
CSS的英文是(Cascading Style Sheets),翻译过来也就是“层叠样式表”,它决定了网页使用哪种字体、颜色和布局风格。HTML被创建出来用于描述内容,而不是样式。所以当CSS被引入时就产生了革命性的变化。有了CSS,可以使网页变得美观,而无需手动将样式代码编写到每个页面的HTML中——这对大型站点尤其适用。
直到 2014 年,google的索引系统才开始将网页呈现得更像一个真正的浏览器,而不是一个纯文本浏览器。一种黑帽 SEO 做法试图利用 google 旧的索引系统,通过 CSS 隐藏文本和链接,以达到操纵搜索引擎排名的目的。这种“隐藏文本和链接”的做法违反了google的质量指南。
SEO从业人员应该特别关注的 CSS 组件:
由于样式指令可以存在于外部样式表文件(CSS 文件)而不是页面的 HTML 中,因此它可以减少页面的代码量,减少文件传输大小并加快加载时间。
浏览器仍然需要下载 CSS 文件等资源,因此压缩它们可以使网页加载速度更快,而页面速度是google200多个排名因素中的一个。
让你页面里面的内容多于代码,可以更好地为你的网站内容建立索引。
使用CSS隐藏链接和内容可能会导致你的网站受到处罚并从google索引中被删除。
JavaScript:定义网站行为
早期互联网时代, 网页使用HTML构建. 当出现CSS时, 网页内容开始具备一些样式。当编程语言JavaScript被引入时, 网站不仅具备结构和样式, 还能实现动态效果。
JavaScript为非静态网页创建打开了许多机会。当有人尝试访问使用此编程语言增强的页面时, 该用户的浏览器将针对服务器返回的静态HTML执行JavaScript,从而生成具有某种交互性质的网页。
你肯定已经看过JavaScript在实际应用中的效果,只是你可能暂时还没意识到,这是因为JavaScript几乎可以对页面进行任何操作。例如,它可以创建弹出窗口,或者请求第三方资源(如广告)在你的页面上进行显示。
客户端渲染与服务器端渲染
不过, JavaScript可能会给SEO带来一些问题,因为搜索引擎看待JavaScript的方式与人类不同。这是因为客户端渲染与服务器端渲染的不同。大多数JavaScript是在客户端浏览器中执行的。另外一方面,使用服务器端进行渲染,文件在服务器上执行,服务器将它们以完全渲染的状态发送到浏览器。
SEO关键的页面元素(例如文本、链接和标签)通过JavaScript在客户端加载,而不是在HTML中展示,在渲染之前从页面代码中是不可见的。这意味着搜索引擎爬虫不会看到JavaScript中的内容——至少一开始不会。
Google表示,只要你不阻止Googlebot抓取你的JavaScript文件,它们通常就能够像浏览器一样解析和理解你的网页,这意味着Googlebot应该看到与用户在浏览器中查看网站相同的内容。然而,由于客户端JavaScript的“第二波索引”,google可能会错过某些只有在执行 JavaScript 后才可用的元素。
在Googlebot渲染网页的过程中,还有一些其他可能会出现问题,这可能会阻止google理解JavaScript中包含的内容:
你已阻止Googlebot访问JavaScript资源。
你的服务器无法处理所有抓取内容的请求。
JavaScript太复杂或过时以至于Googlebot无法理解
在爬虫完成页面并继续前进之前,JavaScript不会将内容“延迟加载”到页面中。
毋庸置疑JavaScript确实为网页创建提供了很多可能性,但如果你使用不当,它也可能会对你的 SEO 产生一些严重的影响。
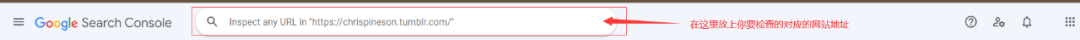
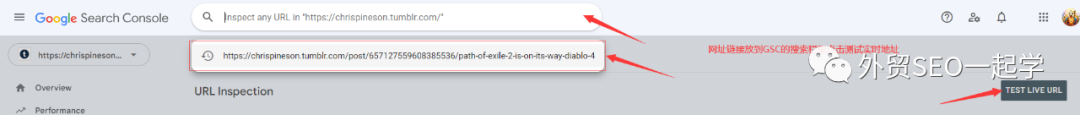
幸运的是, 有一种方法可以检查google是否看到与你的访问者相同的内容。要查看google机器人如何查看你的页面,请使用google搜索控制台(Google Search Console) 的“URL检索”工具。只需将页面URL粘贴到GSC搜索栏即可:

从这里开始,点击”测试实时网址”。

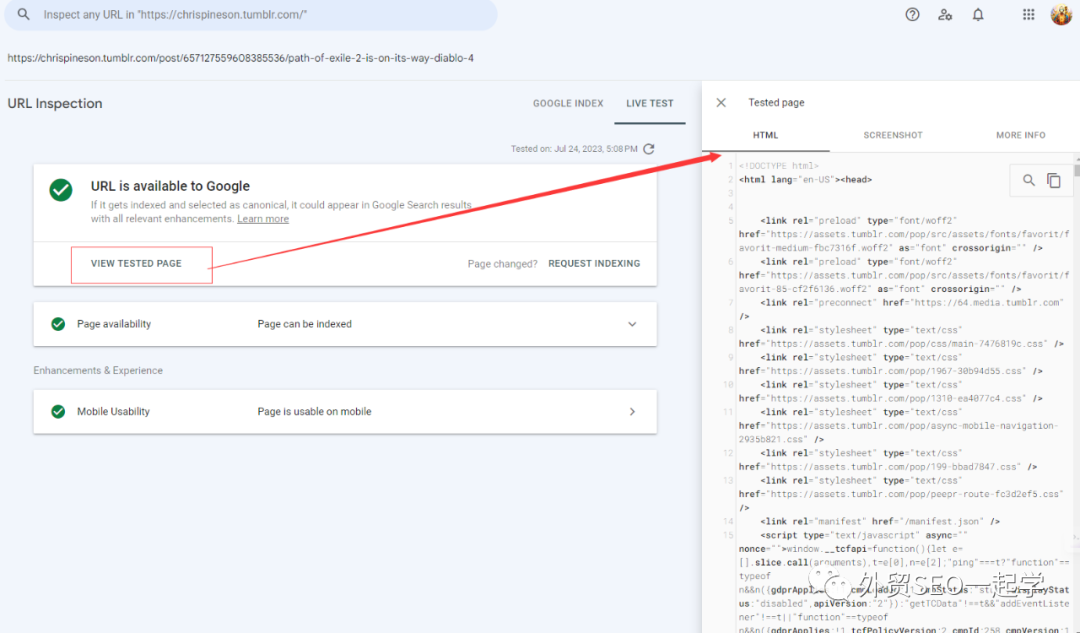
在google机器人重新爬行你的网址之后,点击”查看测试页面”以查看你的页面如何被爬行和渲染。

点击紧邻”HTML”的”SCREENSHOT(屏幕截图)”选项卡,可以展示google机器人是如何在智能手机上渲染你的页面的。

通过以上操作,你会看到google机器是如何查看你的页面以及访问者(或你)是如何查看该页面的。在“更多信息”选项卡中,google 还会向你显示它们可能无法通过你输入的网址获取的所有资源的列表。
了解网站运作方式为我们接下来要谈论的内容奠定了良好的基础:通过技术优化帮助google更好地理解你网站上的页面。
搜索引擎如何理解网站
设想一下,你就是一个搜索引擎爬虫,在扫描一篇长达10,000字的关于如何烘焙蛋糕的文章时。你怎样识别作者、配方、成分或制作蛋糕所需步骤?这就是结构化数据派上用场的时候了。它允许你向搜索引擎提供更具体的分类以描述页面上包含哪种类型信息。
Schema是一种对内容进行标记或这进行组织的方法,使得搜索引擎能够更好地理解网页上特定元素都代表什么意义。这段代码为数据提供了一定的结构性,因此Schema通常被称为“结构化数据”。将数据进行结构化处理通常被称为“标记”,因为你正在使用组织代码来标记内容。
JSON-LD是google在2016年5月宣布的首选模式标记,Bing也支持。要查看数千种可用的模式标记列表,请访问Schema.org网站以获取更多信息。在你实施最适合你网页的结构化数据后,可以使用google的结构化数据测试工具来测试你的标记。
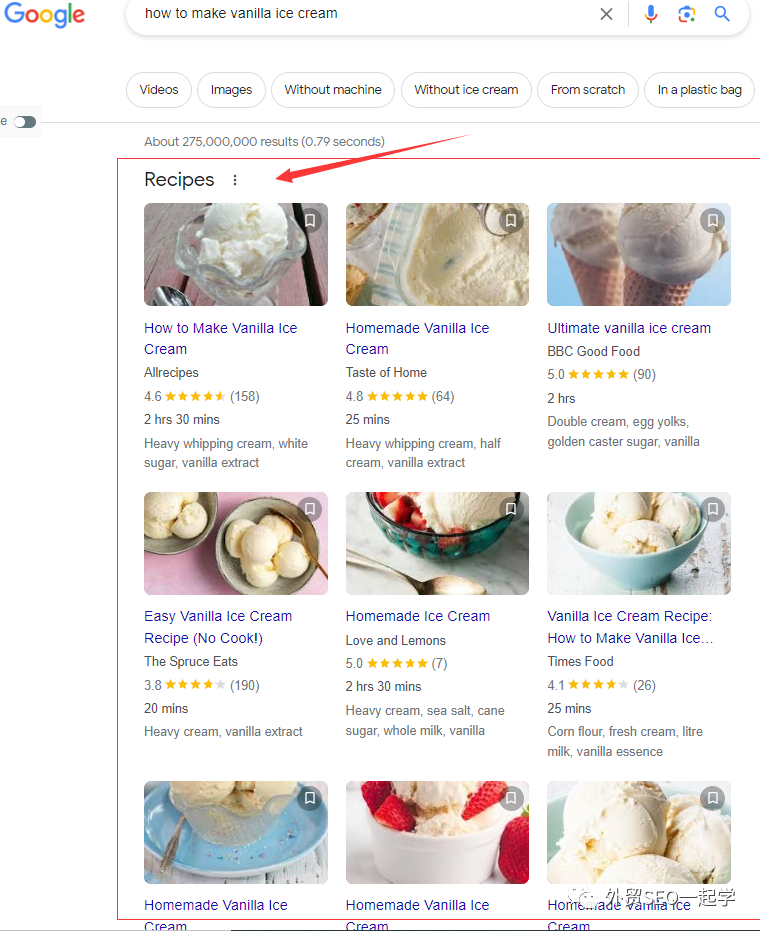
除了帮助像google这样的机器人理解特定内容外,结构化数据还可以使得搜索结果页面(SERPs)中附带一些特殊功能。这些特殊功能被称为”丰富片段”,你可能已经见过它们了。比如:
顶部新闻轮播图
评论星级
站内链接搜索框
食谱
等等。。。。。。,

请记住,使用结构化数据可以帮助启用丰富片段的展示,但并不能保证会在搜索结果页(SERP)中出现。随着结构化标记越来越广泛的使用,将来可能会添加其他类型的丰富摘要。
对于一些成功的结构化标签,请注意以下几点建议:
一个页面上可以使用多种类型的结构化标签。但是如果你给其中一个元素打上了标签,比如产品,而该页面上还列出了其他产品,则必须对那些产品也应该相应地打上标签。
不要标记访问者看不到的内容。例如,如果你将评论结构化标签添加到页面,请确保这些评论在该页面上确实是可见的。
如果你有重复的页面,请将每个重复页面都用相应的结构化标记进行标注,而不仅仅是使用标签去规范版本。
为你的结构化数据页面提供原始和更新(如适用)内容。
结构化标记应该准确反映你的页面。
尝试为你的内容使用最具体类型的架构化标签。
结构化标签里面的评论不应由企业撰写。它们应该是来自实际客户的真实无偿的商业评论。
告诉搜索引擎你优选哪些网页作为规范链接
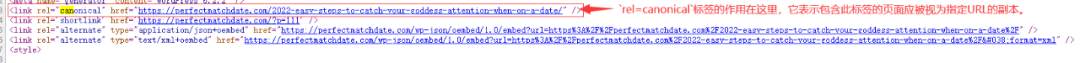
当google在不同网页上抓取相同内容时,有时它无法确定哪个网页在搜索结果中索引。这就是rel=”canonical”属性被发明出来:帮助搜索引擎更好地确定首选版本并防止所有副本都被索引。
rel=”canonical”属性允许你告诉搜索引擎原始、主版本位于何处。打个比方,你实质上是在说:“嘿,搜索引擎!别索引这个;请索引这个源头页面。”因此,如果你想转载一篇文章(无论是否完全或稍作修改),但又不想产生重复内容风险,使用rel=”canonical”标签可以帮助到你。

正确的规范化确保你网站上的每个独特内容只有一个URL。为了防止搜索引擎索引同一页面的多个版本,google建议在你网站的每个页面上都使用自己引用的canonical标签。如果没有canonical标签告诉google哪个版本是首选版本,那么https://www.example.com和https://example.com可能会被分别索引,并创建重复内容。
“避免重复内容”是互联网中广为流传的说法,但也有其合理之处!Google希望奖励具有独特、有价值内容的网站,而不是从其他来源复制并在多个页面中重复出现的内容。因为搜索引擎希望提供最佳搜索体验,它们很少显示相同内容的多个版本,而是选择仅显示经过规范化处理后或者当不存在canonical标签时,认定可能性较高的原始版本。
区分内容过滤和内容惩罚 (中间)
其实按照google的说法,不存在所谓的重复内容惩罚。但是,你应该尽量使用rel=”canonical”标签来避免重复内容导致索引问题。当页面存在副本时,google会选择一个规范版本,并将其他副本从搜索结果中过滤掉。这并不意味着你受到了处罚,只是表示google只希望显示你的相同内容里面的某一个版本。
对于网站来说,由于排序和筛选选项的存在,拥有多个重复页面非常常见。例如,在电商网站上,可能会有所谓的“板式导航”,让访客通过缩小产品范围找到他们需要的东西,比如可以重新按照价格从低到高对产品类别页面进行排序。“板式导航”可能会创建像example.com/mens-shirts?sort=price_ascending这样的URL。如果加入更多排序/筛选选项(颜色、尺寸、材料、品牌等),就能看出主要产品类别页面产生了很多变种!
用户如何与网站互动
在之前的文章中,我们说虽然SEO代表搜索引擎优化,但SEO与人们的关系和它与搜索引擎本身的关系同等重要。这是因为搜索引擎存在是为了服务于搜索的人。这个目的其实也就解释了为什么google算法奖励那些为搜索客户提供最佳体验的网站,并且解释了为什么有些网站尽管拥有众多的反向链接,却可能在搜索结果中表现不佳。
当我们理解了什么样的网络浏览体验对他们来说最好时,我们就可以创造出这种体验以获得最佳的搜索效果。
01:确保给移动访问用户带来良好体验
由于当今所有网络流量的一半以上来自移动设备,因此可以肯定地说,你的网站应该可供移动访问用户访问且易于导航。2015 年 4 月,google 推出了算法更新,将优先推荐适合移动设备的页面,而不是不适合移动设备的页面。那么如何确保你的网站适合移动设备呢?尽管可以通过三种主要方法来配置移动设备的网站,但 google 建议采用响应式网页进行设计。
02:响应式设计
响应式网站是为了适应访问用户正在使用的移动设备而设计的。你可以使用CSS使网页根据设备大小“响应”。非常推荐这么做,因为它避免了访问者需要双击或缩放来查看页面上的内容。不确定你的网页是否适用于移动设备?你可以使用google提供的移动友好测试进行检查!


03:AMP
AMP(Accelerated Mobile Pages)是加速移动页面的缩写,它能以比非AMP传递更快的速度向移动访问用户提供内容。AMP能够如此快速地提供内容,是因为它从其缓存服务器(而不是原始站点)传递内容,并使用特殊的AMP版本HTML和JavaScript。
04:移动索引为先
自 2018 年起,google 开始将网站切换为移动端优先索引。这一变化引发了移动友好性和移动优先之间的一些混淆,因此消除歧义很有帮助。通过移动端优先索引,google可以抓取网页的移动版本并为其编制索引。让你的网站与移动屏幕兼容对用户和你的搜索表现都有好处,但移动优先索引的发生与移动设备友好性并无关联。
这同时也给那些在移动端和桌面端之间存在差异(例如,在其移动端的视图上显示不同的内容、导航、链接等)的网站带来了一些担忧。“例如具有不同链接”的移动端站点将改变Googlebot( 移动设备)爬行你的网站并将链接权重发送到其他页面的方式。
05:提高页面访问速度以减轻访问者的焦虑
Google希望为搜索者提供加载速度非常快的内容。我们已经习惯了快速加载的结果,当我们花了时间但是网站加载却很慢的话,我们大概率会迅速回到搜索结果页面寻找更好、更快的页面。这就是为什么页面加载速度是网站内部SEO中至关重要的一个方面。我们可以利用下面提到的工具来改善网页的加载速度。
————Google PageSpeed Insights
————GTMetrix
————Google Lighthouse
06:图片是导致页面缓慢加载的主要原因之一
为了解决图片加载缓慢的问题,除了图片压缩、优化图片替代文本、选择正确的图片格式和提交图片站点地图之外,还有一些其他技术方法可以优化向用户显示图像的速度和方式。改进图片传输的一些主要方法如下:
06-01. SRCSET:如何为每个设备提供最佳的图像尺寸
SRCSET属性允许你拥有图像的多个版本,然后指定在不同情况下应使用哪个版本。将此代码添加到<img>标签(其中包含你的图像的HTML位置),以便为特定尺寸的设备提供唯一的图像。
这与我们之前讨论过的响应式设计概念类似,只是针对图片而言!
这不仅可以加快图像加载时间,而且还是通过为不同设备类型提供不同且最佳的图像来增强页面用户体验的独特方式。

06-02. 通过延迟加载向访客显示图像加载正在进行中
延迟加载是指当你打开一个网页时,你通常不会看到一个空白的白色区域来代替图像位置,而是出现了一个模糊的轻量级版本图像或彩色方框,在周围文本加载时显示。几秒钟后,图像以清晰的全分辨率加载。流行的博客平台Medium在这方面做得非常好。
最初加载低分辨率版本,然后加载完整高分辨率版本。这也有助于优化你的关键渲染路径!因此,在网站下载所有其他页面资源时,你的网站将显示一个低分辨率的预告图像,帮助告诉用户事情正在发生/正在加载。
07:通过压缩和捆绑文件来提高网站速度
页面速度审核通常会提出诸如“最小化资源”之类的建议,但这实际上意味着什么呢?它实际上是指通过删除换行符和空格等方式来简化代码文件,并尽可能使用缩写形式简写代码变量名称来进行压缩的。
“捆绑”是你在提高页面速度时会听到的另一个常见术语。捆绑过程就是将一堆相同的编码语言文件组合成一个文件。例如,可以将一堆JavaScript文件放入一个更大的文件中,以减少浏览器的JavaScript文件数量。
通过同时压缩和捆绑构建网页所需的文件,你将加快网站速度并减少HTTP(文件)请求次数。
08:改善国际受众的体验
针对多个国家/地区受众的网站应熟悉国际SEO的最佳实践,以便提供最相关的体验。如果没有这些优化,国际访问者可能很难找到适合他们的网站内容。
网站国际化有两种主要方式:
第一:语言
针对多种语言使用用户的网站被视为多语言网站。这些网站应该添加一种称为hreflang标签的内容,以向google表明你的页面有另一种语言的副本。
第二:国家
以多个国家/地区的受众为目标的网站称为多区域网站,他们应该选择一个URL结构,以便轻松地将其域名或页面定位到特定国家/地区。这可以包括使用国家代码顶级域名 (ccTLD),例如加拿大的“.ca”,或带有特定国家/地区子文件夹的通用顶级域名 (gTLD),例如加拿大的“example.com/ca”等。
购买Gmail海外账户网址:www.yadimcard.com
如果大大们想和更多跨境 | 外贸人学习交流,可以加下方工作人员微信,他会将大大们邀请入群